Scroll Snap
Panchal Tech October 22, 2022

New CSS features for 2022
CSS offers a handy set of properties for controlling the scroll snap action in a web browser. Some parts of this functionality have been in place for a couple of years while others are still being rolled out to more recent browser versions.
What’s interesting is that over a third of CSS users still aren’t aware of scroll snap.
The scroll-snap-* properties the command gives you quite a few ways to fine-tune how the scroll position works on a container. Developers get greater precision and end users get a smoother, more controlled user experience.
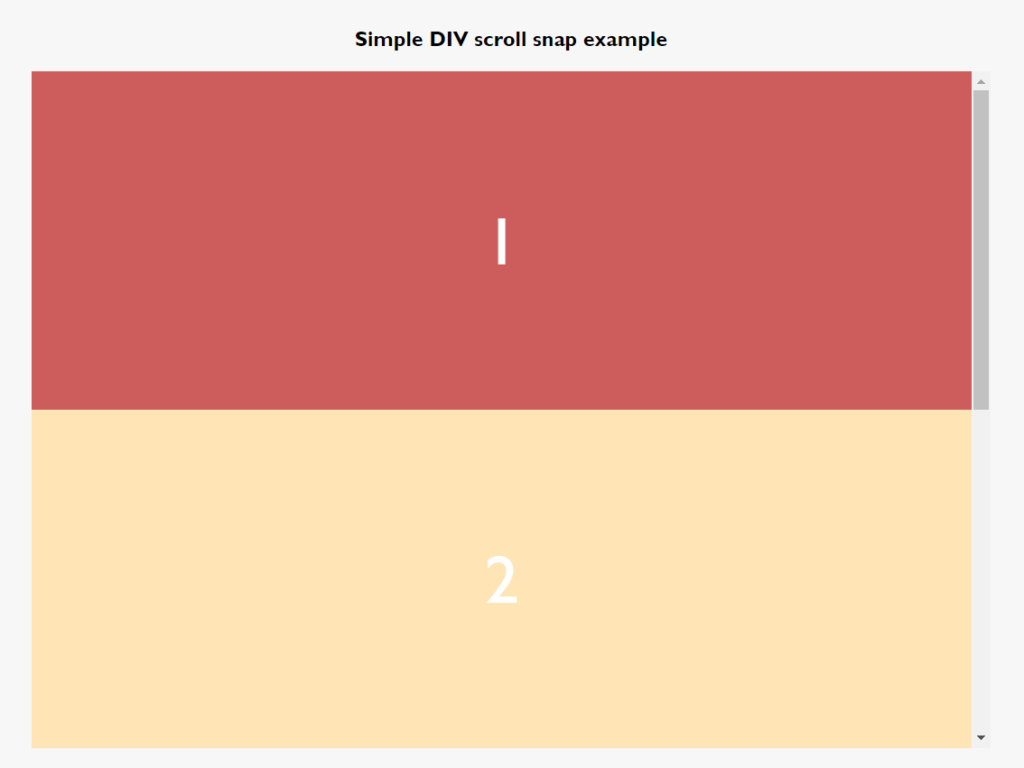
A small example of controlling the scroll snap on a div.
No matter where you release the scroll movement, the y scroll position in Listing 3 automatically moves to the child element. This is because the scroll container has the scroll-snap-type property set to y mandatory, and the child elements have the scroll-snap-align: start declaration.
You can also modify this behavior. For example, you could set the scroll-snap-type property to y proximity. That does as you’d expect, and snaps only when the scroll nears the proximity of the element.
As a side note, the related overscroll-behavior property lets you define how nested-scroll containers behave.