
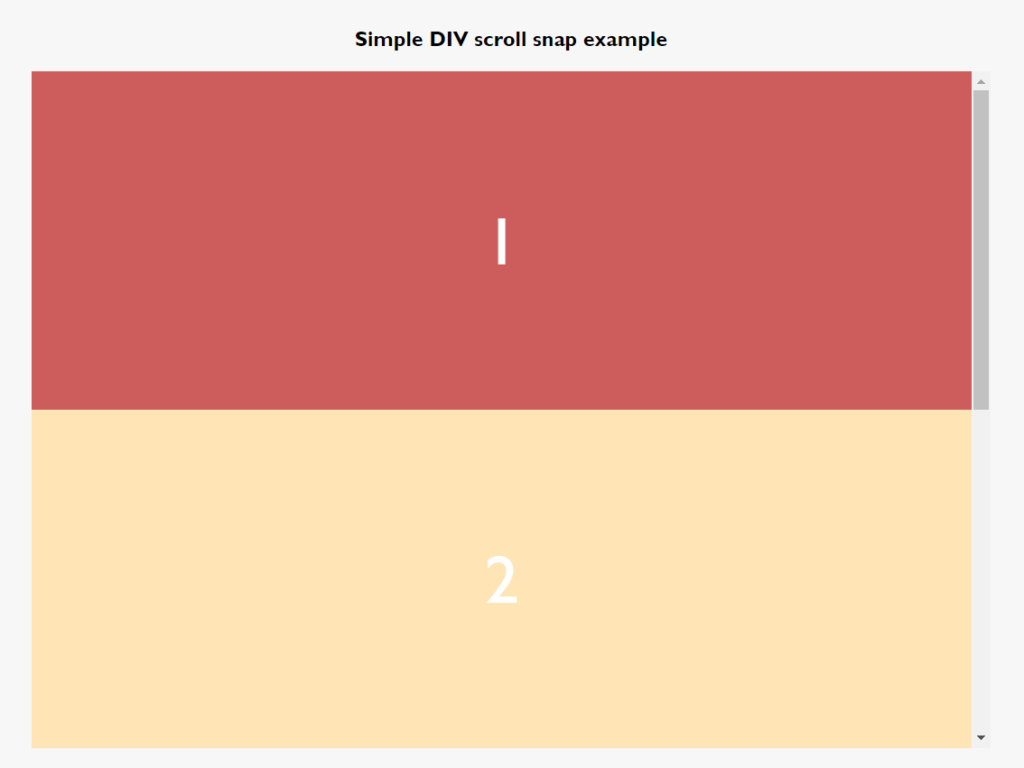
Scroll Snap
Panchal Tech October 22, 2022
New CSS features for 2022 CSS offers a handy set of properties for controlling the scroll snap action in a web browser. Some parts of this functionality have been in place for a couple of years while others are still being rolled out to more recent browser versions. What’s interesting is that over a third […]

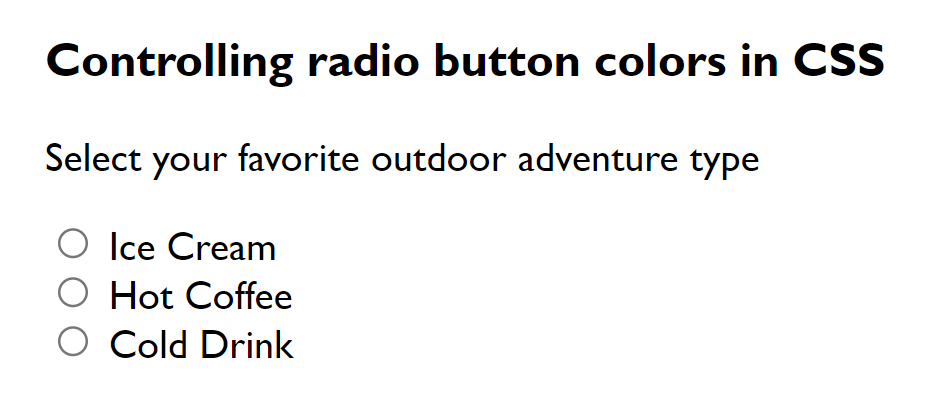
Accent Color
Panchal Tech October 22, 2022
New CSS features for 2022 Some display elements are traditionally difficult to style despite being commonly used. Checkboxes and radio buttons, for instance, are often replaced with a custom widget that mimics the behavior of these elements while hiding the browser’s implementation. The new CSS accent-color the option allows you to target these elements. For example, you could apply […]

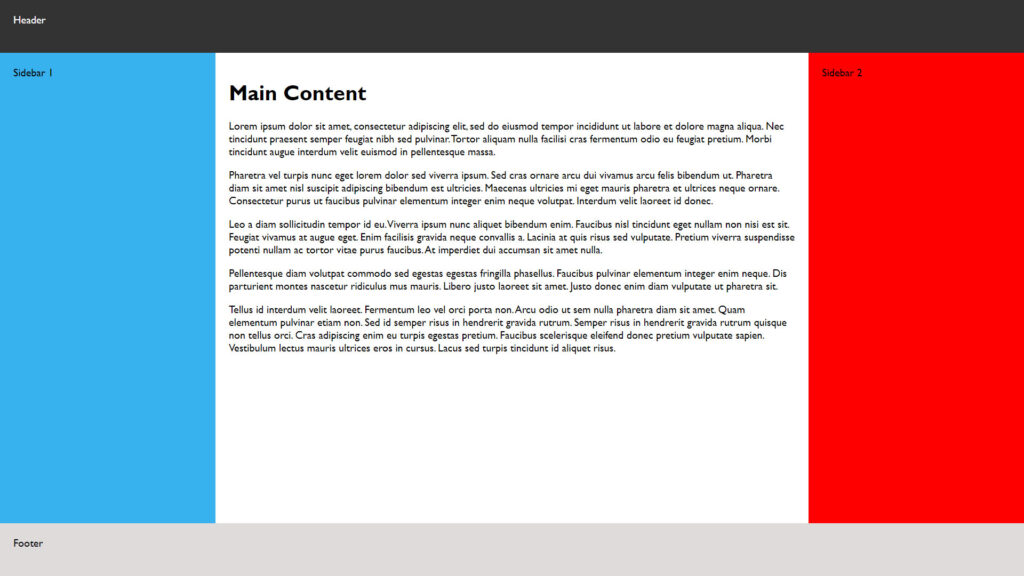
CSS Flexbox page layout
Panchal Tech October 19, 2022
It might be a little early to throw away your CSS floats, but thanks to the new CSS Flexible Box Model — better known as Flexbox — simple, sane layout tools will soon be part of your web development arsenal. Browser support isn’t complete yet, but for those who’d like to push the envelope, Flexbox […]

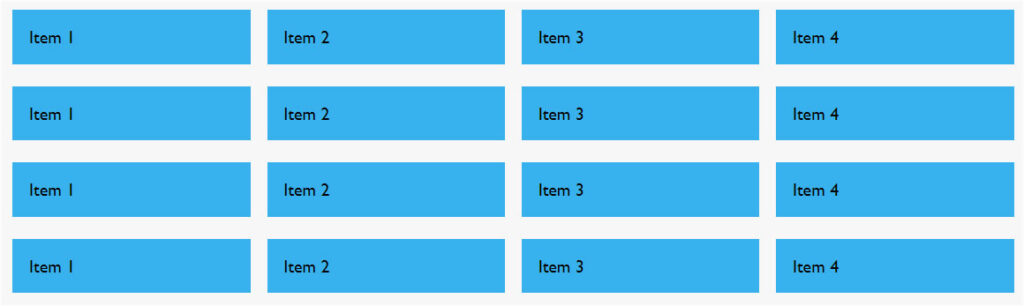
CSS Flexbox Gaps
Panchal Tech October 19, 2022
In CSS Grid, we can use the gap, column-gap, and row-gap properties to define the gaps between rows and columns or both at the same time. The column-gap feature also appears in the Multi-column layout to create gaps between columns. While you can use margins to space out grid items, the nice thing about the […]